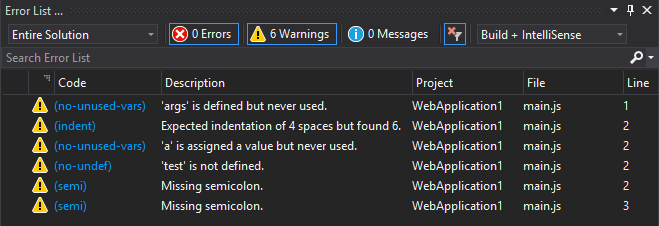
Visual Studio JavaScript linter using ESLint.
See the change log for changes and road map.
ESLint on file open/save. (see Language Support) 

ESLint installed locally (per project) or globally (ESLint added to PATH) ESLint config located in the current project directory (local) or your user home directory (~/.eslintrc, global) VisualLinter will always use the closest installation/config found relative to the file being linted. If no node_modules directory or .eslintrc file is found in the same directory as the file being linted, VisualLinter will try and resolve the paths from ancestor directories up to, but not including the root directory (e.g. C:\\ on Windows).
For instance, suppose you have the following structure:
your-project
├── .eslintrc
├── lib
│ └── source.js
└─┬ tests
├── .eslintrc
└── test.js
When you open or save source.js VisualLinter will use the .eslintrc file at the root of the project as its config.
When you open or save test.js VisualLinter will use the .eslintrc file in the tests/ directory.
If you prefer using a personal config file located in your user home directory (e.g. ~/.eslintrc), be sure to tick the checkbox 'Use personal ESLint config instead of local' under Tools > Options > VisualLinter.
If there are multiple config files in the same directory, VisualLinter will only use one. The priority order is:
Currently, this extension does NOT support the use of package.json as its config file.
Please note that additional ESLint plugins may be required in order to lint files depending on your config. The VisualLinter output window could help identify these plugins.
JavaScript using ESLint
PATH, restarting your computer would reload the environment variables. eslint could not verify your config, refer to the docs on how to configure ESLint Enable ESLint to false in: Options > Text Editor > JavaScript/TypeScript > ESLint
See all contributors on GitHub.
Check out the contribution guidelines if you want to contribute to this project.
For cloning and building this project yourself, make sure to install the Extensibility Tools 2015 extension for Visual Studio which enables some features used by this project.
Creators of..